In line with its overall goal of eliminating redundancy and increasing efficiency, the new ORM has replaced several functions in the earlier versions with newer and significantly improved functions or functionality. Among the functions affected, we will confine ourselves here to three functions, commands, or processes: 1. afterFind or virtual fields Developers of previous versions will recall how extensively they had to use afterFind callback and virtual fields to generate data properties. In the new CakePHP 3.0, this is no longer necessary and has been removed in favor of virtual properties on entities which are easier and more powerful. For example, using this method, properties can be generated on the fly to user entities with both first and last names by adding an accessor for full_name. Here is a code example. By defining accessors you can provide access to fields/properties that do not actually exist. For example if your users table has first_name and last_name you could create a method for the full name: namespace App\Model\Entity; use Cake\ORM\Entity; class User extends Entity { protected function _getFullName() { return $this->_properties['first_name'] . ' ' . $this->_properties['last_name']; } } You can access virtual fields as if they existed on the entity. The property name will be the lower case and underscored version of the method: echo $user->full_name; Do bear in mind that virtual fields cannot be used in finds. Once a code segment similar to the above has been defined, the new property can be accessed easily using $user->full_name. Moreover, you can build aggregated data sets from your results. Note also that though virtual fields no longer constitute an explicit feature of ORM, you will still be able to achieve the same result using query builder and expression objects which are more powerful and flexible. Here is a code example that will make this clear. 2. Definition of Associations Another extremely important feature introduced in CakePHP 3.0 is the use of methods to create associations. Instead of defining associations using properties like $belongsTo and $hasMany, this significant attribute uses methods that bypass the many inherent limitations of class definitions by allowing only one way of defining associations. Furthermore, the same API handles the “initialize” method and all other parts of your application code when manipulating associations. This is much more efficient and significantly improves productivity. Here is a code snippet to illustrate this. class ArticlesTable extends Table { public function initialize(array $config) { $this->belongsTo('Authors'); $this->hasMany('Comments', [ 'className' => 'Comments', 'conditions' => ['approved' => true] ]); $this->hasMany('UnapprovedComments', [ 'className' => 'Comments', 'conditions' => ['approved' => false], 'propertyName' => 'unapproved_comments' ]); } } Beside the use of methods to create associations as shown in the example above, the awkward name hasAndBelongsToMany has been renamed to belongsToMany. As if the above enhancements were not enough, CakePHP 3.0 has equipped developers with the ability to create custom association classes which will be a welcome relief as a safety valve for situations where the built-in relation types do not meet specific requirements. For more details on creating associations, please consult our section: Associations – Linking Tables together. 3. Validation Rules Validation plays a crucial role in all software development efforts but if they are to contribute to the overall productivity of the development cycle, the way they are defined and used must be straightforward and easy. When it comes to validation rules, CakePHP 3.0 team introduced an elegant solution to many problems with earlier versions through the use of Validator object to generate validation rules. With this feature, defining multiple sets of rules has become a breeze! Here is an example: class UsersTable extends Table { public function validationPasswordConfirm(Validator $validator) { $validator ->requirePresence('password_confirm', 'create') ->notEmpty('password_confirm'); $validator->add('password', 'custom', [ 'rule' => function ($value, $context) { $confirm = Hash::get($context, 'data.password_confirm'); if (!is_null($confirm) && $value != $confirm) { return false; } return true; }, 'message' => __d('Users', 'Your password does not match your confirm password. Please try again'), 'on' => ['create', 'update'], 'allowEmpty' => false ]); return $validator; } } In Patch entity validationPasswordConfirm will be applied if is passed in ‘validate’ param. $user = $this->Users->patchEntity($user, $this->request->data(), ['validate' => 'passwordConfirm']); What is noteworthy about the above code segment is the ability to define as many validation methods as needed. Notice how each method should be prefixed with validation and should be structured to accept a $validator argument.
CakeDC Blog
TIPS, INSIGHTS AND THE LATEST FROM THE EXPERTS BEHIND CAKEPHP
How CakePHP can boost your organizatio...
Written by Megan on July 07, 2016 •
9335 VIEWS
As the name suggests, CakePHP is a delightfully easy-to-use framework for rapid application development (RAD). It has evolved to become the most advanced and the most sought-after rapid application development in PHP. Part of this popularity stems from the framework’s ability to simultaneously fulfill the needs of the various stake holders to a project including business owners, project managers, developers, and system administrators. If you are a business owner, you will love CakePHP because it requires no purchasing costs and no licensing fees. Moreover, the entire development cycle from conception to development to deployment is so breathtakingly simple that it can be completed in a matter of weeks. This is possible because CakePHP, from its very inception, was designed to streamline and simplify the process of delivery. The precious time and effort that is often wasted in frantically wrestling with code to make it work can instead be redirected to building a feature-rich site. If you are a project manager, CakePHP is an answer to your projects. You will be relieved to find out that it resolves many issues that pestered you in the past. First, costing less than a fraction of what other commercial products charge, it will neatly fit your business plan whatever the size of your organization. Second, assembling a team of highly qualified developed will be easy due to the abundance of PHP developers. Third, it requires little training or coaching due to its intuitive simplicity and the lots of clear documentation that come with it. And finally, its functionality can be expanded and enhanced to meet the growing demands and needs of a project or an organization. Likewise, if you are a developer, you will find CakePHP markedly boosts your productivity and the quality of the final deliverable you hand over. Furthermore, it obviates the need for the often tedious and prone to error process of integrating different components. With CakePHP, you can have a fully functional unit in half a day or so because code generation tools do much of the work for you. From simple design and syntax to application scaffolding and code generation tools, CakePHP makes it easy for all developers regardless of skill levels to achieve quick results with minimum effort. Even developers with little or no previous web development experience will be able to learn it and figure out its syntax and conventions. Another important feature of CakePHP is its innovative implementation of “convention over configuration” concept that drastically reduces the overall size of code. This is a technique that bypasses endless configuration and setting by attributing special meaning to names given to tables, fields, directories, classes etc… To this end, CakePHP requires adherence to naming conventions. MVC is also another aspect of CakePHP that contributes to its flexibility and robustness. By dividing the system into three distinct self-contained layers according to function, CakePHP ensure the maintainability and manageability of your code. Last but not least, system administrators will appreciate the ease with which CakePHP can be installed on an existence system. A ready-made package, the framework is easy to decipher and configure. Plug-ins and third party libraries are also available for added functionality when and if needed. Additionally, it has a flexible directory structure, solid security infrastructure, and support for the most popular databases. All a system administrator need to do to get the ball rolling is to download the code; define databases, and set file permissions and, voila, the system is ready to go! The above is a brief synopsis of what CakePHP can do for you. Whether what you want is rapid prototyping or the creation of full-fledged website, you will find all the necessary tools within CakePHP. Please contact us if you have questions or need a more detailed explanation of its many features.
Migrating to CakePHP 3.0 is Easy and P...
Written by Megan on June 30, 2016 •
15141 VIEWS
The prospect of migrating to a new version often sets off alarm bells in many a developer who may know or have heard of upgrade related horror stories here and there. Indeed, the concern is justified because major software releases constitute extensive and massive changes over previous versions that sometimes may lead to errors and glitches. But all major releases are not created equal. Some are better than others at managing the process. CakePHP 3.0 is a good example of the latter. In line with its overarching goal of lightening the load developers carry, it has made migration to 3.0 easy and painless. There are a number of reasons why migration to CakePHP is so different, easy, and so manageable. If you still haven't made the move to migrate to CakePHP 3, now is the time to do it! First, the minimum requirements needed to make it work are very few and very straightforward. They include: a) PHP version must be 5.4 or above b) must have mbstring and intl extensions. Note: CakePHP also features a totally new ORM that has been rebuilt from the ground up as well as numerous other enhancements that improve upon or replace previous entities. For details, please refer to the full migration guide. Second, a complete list of all new features and enhancements that the new version introduces is easily accessible and clearly presented. Third and most importantly, you are provided with an upgrade tool (a console application) for tackling the more time consuming migration tasks. What more could you ask from an upgrade? With the above in place, you have everything you need at your fingertips for a smooth and successful migration to CakePHP 3.0. Simplicity in design, development, and implementation has always been the trademark of CakePHP as many who have used the previous versions of CakePHP will attest. It is this factor more than anything else that has earned it a reputation as a framework of choice for developers in PHP.The huge number of developers that continue to use it every year and the excellent reviews it has received over the years provide ample proof to its success in this effort. CakePHP team, on the other hand, though thrilled at the success its hard work brought it, never took such triumphs for granted and never succumbed to complacency. Throughout the period between releases, the team has been actively soliciting feedback and diligently listening to the wish lists and concerns of developers while working very hard to make them a reality. The result is CakePHP 3.0 – a new version that has over the past year been silently taking the software development world by storm with its rich set of highly customizable features. If you ever liked CakePHP 2.x, we guarantee you will fall head over heels in love with CakePHP 3.0! Of course no software can ever be said to be perfect but CakePHP 3.0 is one framework version that comes close by crossing as it does new frontiers in software ingenuity and simplicity that will carry you to heights you never dreamed possible.
10 guidelines to outsourcing web devel...
Written by Megan on June 22, 2016 •
9079 VIEWS
One issue that has recently attained center stage in the business world is the debate over whether outsourcing web development is a good business strategy or not. Proponents point among other things to local shortage of highly qualified web developers and to cost savings. Critics on the other hand remain skeptical and often point to the potential loss of control over some aspects of a company’s business processes that outsourcing requires. To add to the dilemma, some use the term interchangeably with offshoring. So let us begin by defining exactly what outsourcing is and how it differs from offshoring. Outsourcing is a general term used to describe the act of delegating an entire business function or part of a business process to a third party or contractor. Despite its techie-sounding name, the idea of outsourcing, is a very ordinary one. When you don’t have money, you borrow from those that have it and when you lack talent or experience in one area, you seek it from those that have it. That is what outsourcing is all about. Businesses outsource when they determine that they either do not have the expertise they need to accomplish a given objective or, when they just want to maximize benefits and reduce cost. Outsourcing allows businesses to lower costs, take advantage of skilled experts, and to increase productivity and efficiency. Unlike offshoring, it does not imply work done in a different country and therefore does not entail the same risks inherent in offshoring such as project delivery failures due to political unrest, poor communication, and language barriers in the contractor’s country. In this article, we will focus on outsourcing web development as a major business venture that should be carefully planned and executed. Here are 10 guidelines to help you outsource web development successfully. 1. The first thing you need to do before even considering who to partner with for your outsourcing needs is to specify exactly what business objective you want fulfilled with the finished website. Will the website be a fully functional, highly interactive website where people can conduct commercial transactions at all times of the day or will it used to simply list detailed information about the business? Do you expect the website to evolve at some point or will this development be the final rendition? In general, most websites evolve in response to changing business demands. So it is wiser to plan ahead with changes in mind. Having a clear vision of what you want the website to do for you will help the contractor and you to tailor the project to the specific long term goals of your business. 2. After defining the general business objective, consider what functionality you want the website to provide. Will the website or some parts of it require a secure login? If so, what will be the requirements or access levels? Will the website include an online demo or a forum? How about databases and calculations? 3. Specify exactly how you will measure success. The main reason why you would develop a website in the first place is to enable people to do certain tasks at your website. So you need a way to measure this and a means to evaluate success or failure when the contractor completes the project. There are many tools you can use including one free one: Google Analytics. 4. Research similar sites. Visit websites of businesses that have already created sites similar to the one you are envisioning. The goal is not to simply copy or emulate them but to learn from them. Examine the design and functionality of these websites and write your impressions about what you like and what you don’t like about them. You can also request friends or other dis-interested parties to visit these sites and give you their opinions. Additionally, read customer comments (if available) and carefully note what problems users complain about and what they like or do not like about such websites. With this knowledge under your belt, you can then craft a better website that avoids the common pitfalls and incorporates all the features visitors find valuable. This will give you a definitive edge over your competitors. 5. Prioritize your needs. It is not always possible to include all the things you want in a website due to budget, time, and other constraints. It is therefore important to begin by categorizing your needs into “must haves” and “wish to haves.” Then make sure you consider optional features only after you have budgeted for those features that you absolutely must have. 6. Prepare a brief or summary for prospective contractors. This should include a short introduction of your company; what it does; and what its overall goals are. The brief should also include the purpose of the website; who the target audience will be; anticipated functionality (ecommerce, advertising etc…); how you will evaluate success; and who will be responsible for creating and maintaining content. You should also state whether you will be doing maintenance in-house or expect the contractor to do it for you. 7. After you have completed the above steps, it is time to look for a business partner. Make phone calls to several businesses who have the expertise you need and then draw up a list of those that meet the criteria you set in your brief (step #6 above). You can then send your brief to the few you have selected along with a request for a proposal. When you receive a proposal, look over its provisions very carefully. It is more important particularly at this stage to make sure that you get the most important features you identified in step #4. Price is important of course but don’t make the mistake of focusing only on cost. Though cost saving is a major reason for outsourcing, it should never be at the expense of quality. Moreover, a well developed site will save you more money in the long run than a mediocre site. 8. Ask prospective contractors for details about the staff that will be handling your project. If you will be outsourcing the entire web development life cycle, you want to know if subject-matter experts will be managing each phase of the project. In other words, you want to know if the task will be divided in such a way that dedicated web design specialists will be doing the design phase while software developers will handle the nuts and bolts of software development. It should be noted here that there are some web developers who are also excellent web designers and vice versa. This should not be a problem and in fact can be preferable because such an expert can match development to design more easily to create a well-balanced and harmonious website. 9. Discuss a timeline for in-person or electronic progress report. How often will the prospective contractor provide you with a progress report? Does their proposal give a phased outline of what will be accomplished when? If they can’t provide a reasonable response to this, look elsewhere. 10. Finally, ask for references and check them thoroughly. Inquire about their customer service, their task completion history, and their general professionalism. If you follow the above steps faithfully, you will be rewarded with the proven cost-saving benefits of outsourcing. Carefully managed and executed, outsourcing is a strategic business move and a great boon to all types of businesses.
CakePHP - An Open Source Framework Wit...
Written by Megan on June 16, 2016 •
9367 VIEWS
Since its debut in 2005, CakePHP’s main thrust has been to make software development easy, fast, and painless. In a span of just 11 years, CakePHP proved its worth by withstanding the test of time and earning its place as the premier framework for software development. Its success in this grand effort can be gauged by how enthusiastically it has been embraced by the software community: a whopping 8 million visitors; 29,908 commits; and 30 million page views! What are the secrets behind its enduring popularity? What features and benefits account for its continued appeal? Why would anyone want to use CakePHP? These are some of the questions we will answer below. Solid and Impregnable Security Features One main reason you want to use CakePHP is for its solid security attributes. With incidents of cyber security breaches and random computer-generated-attacks at an all-time high, who isn’t worried about website security these days? Gone are the days when security used to be optional. Today, security is a mandatory feature that all websites must ensure if they are to thrive and survive. Framework support for security varies from one framework to another but CakePHP is by far the finest in security among frameworks for PHP because of its unmatched set of security tools and safeguards it incorporates. These include among other things input validation, data sanitization, SQL injection, CSRF (cross site request forgery - prevents unauthorized commands from being transferred), and XSS (cross site scripting - prevents malicious content from being delivered). It also features hashing and advanced encryption algorithms such as SHA1, SHA256, MD5, Blowfish, and Rijndael/AES-256). CakePHP Facilitates Development If security was its only strength, CakePHP would still remain a top contender. But CakePHP also excels in the ease and simplicity with which software applications can be developed. Featuring a lean MVC architecture that neatly organizes code according to function; conventions that facilitate standardization; and scaffolding and code generation tools that streamline development, CakePHP has everything you need to develop a highly functioning and trouble-free website in a very short time. Moreover, its support for all the popular and major databases such as MySQL, SQLite, PostgreSQL, and Microsoft SQL Server as well as for caching engines such as Memcached or Redis will be greeted with pleasure by all developers. Simplifies Migration and Compatibility CakePHP also makes maintaining migration path very easy for developers because tools do most of the work. Moreover, new features and updates are enumerated clearly making it easy for developers to keep abreast of the latest versions of the framework among other things. Abundant and Readily Available Documentation CakePHP's documentation is truly phenomenal! It not only provides a detailed explanation of the entire framework along with a complete API reference but also features hundreds of instructional manuals and video tutorials. Moreover, all are accessible online. Certification paths and training venues are also available for those who want to delve even deeper towards mastery. Totally Free License Best of all, CakePHP's code is open source, totally free, and available under MIT license that allows commercial use! The above list of features makes it clear that CakePHP’s popularity is earned and well deserved. No framework has ever been able to simultaneously provide so many benefits in such a short time. Please contact us if you have any questions or want to know how CakePHP can help you with your project.
CakePHP 3 Driver for Oracle Database
Written by Yevgeny on March 10, 2016 •
19954 VIEWS
We are happy to announce and introduce the CakePHP 3 Driver for the Oracle Database (compatible with 11g, and 12 too). This plugin contains a fully operative Oracle 11g Driver for CakePHP 3. It's been a long awaited plugin due to the wide usage of Oracle systems in the business environment. The driver provides compatibility with various Oracle 11g and CakePHP functionality, including:
- All the basic CRUD features to allow select/insert/update/delete rows.
- CakePHP Pagination
- CakePHP Bake code generation
- CakePHP DebugKit specific tab
- Autoincrement fields support (based on Sequence and Trigger)
- Stored procedures and Packages (with different input and output params types including Cursors)
The updates that CakePHP 3 brings to t...
Written by Megan on March 07, 2016 •
19865 VIEWS
With a year under its belt and 34 releases, we are still in love with CakePHP 3; and some of you are already on board and loving it. With an average of nearly 3 releases a month, you can easily tell that the team is working against a rapid release cycle where they are tirelessly working at adding and improving features. - but do you know the philosophy behind it? Looking at all of the improvements and benefits that this updated framework brings, you can clearly see that the biggest turning point for the core team was the increased functionality with clear foresight and thinking brought to the table. A plan was had right from the start, to be a framework well documented, one that was simple (as the Core Team live by – less lines the better!). Another big input from the team, was the ability to integrate and make newer versions of PHP compatible with the framework, never before has the movement in the code base been so fast paced. And as the team comments, this is brought to the fore by the rotating code between open source teams – truly, we live in a space where without each other’s contributions to the code base there would be no movement and action. That is why we are in love with CakePHP 3, because the team have put forward a framework that integrates, pulls in outside assistance, accepts community help and specifically puts itself out there for the community’s input. Some quick backgrounds to the updated framework. The first commit to CakePHP 3 was done on May 24 2012, by Juan Basso. A long time coming, but as the common phrase goes, good things come with time. – that and the fact that the core team and lead developers were working in their spare time, after work, late nights, to bring this forward. We thought that we would reflect, and bring to you the top changes/improvements/benefits/total awesomeness of this framework!
- All of the core feature development was done as pull requests. This was done intentionally, to encourage people to get involved and the main core team is distributed across the world. The community is vital to the framework, and without them, we wouldn’t be here!
- To give you an idea of what this has meant. It ended up with over 6000 commits before launch! – from over 20 contributors.
- CakePHP 3 documentation had over 1500 commits – from 51 contributors! – the document writing was so important to the team, every time there was a feature or a break in backwards compatibility, it was documented.
- More big news for CakePHP 3 is that it targets PHP 5.5 and newer. It is designed with composer support (Although you don’t need to use composer). It has also required a couple of additional extensions (the mb_string and the intl extension) – this was for 2 reasons, we were handling multi-byte internally, if you didn’t have the mb_string extension, we would fall back to pure PHP code; and for internationalization - there are really powerful tools built into the language that CakePHP 2 wasn’t capitalizing on and the team wanted to leverage those tools – to give the CakePHP community better tools.
- Now the entire CakePHP code is Unicode aware, and additionally through the intl extension, everything is localized. All of the core classes localize depending on your locale (so if you switch your locale to Germany..) – everything will work, your numbering, date formatting, language formatting (provided you have the translation file) etc.
Cake Development Corporation - The ben...
Written by Larry on March 02, 2016 •
10972 VIEWS
Cake Development Corporation was established in 2007 by Larry Masters, one of the founders of CakePHP. CakeDC provides professional development and consultancy services for a range of business needs, including startups, e-commerce and enterprise level corporations. Besides being experts behind the CakePHP framework, the team is backed by 50 years of combined experience. The team is highly talented, extremely approachable and work as a focused team when putting forward any piece of work. When the company was developed, the proposal was simple: to create a commercial entity that allows people to live and breathe CakePHP, doing what they love day-to-day, while also providing everyone with a means. Did we mention that we are based all over the world? Working remotely? – it’s one of the many benefits you sign into when working for CakeDC. We're an international team that offers commercial support and professional training for one of the most popular PHP frameworks used by developers around the world. But being based all over the world, we do look for key individuals to work with us. Some of the key aspects we look for in the ideal candidate include:
- Good track history of Work Commitment and demonstrates good work ethic
- Someone with full knowledge and/or experience of a full development cycle
- Someone that demonstrates that they have good team spirit and takes initiatives
- Ensuring they fulfill the qualifications outlined in the job post
- With Remote employees we tend to have a lot more personal satisfaction which drives us to be independent.
- Being based remotely, you obtain good results because the commitment is not pressuring for time, and being confined or distracted in a room with persons that may pose these issues.
- We find that being a remote employee usually leads to being goal oriented and having the will to take the risk in working for as long as they want. Leaving the option be compensated for every hour of it and also doing exactly what they want.
- Remote employees tend to be more productive as they are working in a conducive environment suited to their specific and individual needs.
- Discipline
- Honesty and accountability
- Ambitious
- Focused
- If Experienced, Demonstrate that experience
- 100% flexible work schedules, you are given the choice to define your hours of availability, 36 hours minimum required per week..
- Remote working environment with an international team and clients.
- The opportunity to Engage in paid open source projects, becoming an integral part of the development of the community. At CakeDC, all developers work 20% of their (paid development) time on open source projects.
- Annual performance based bonuses.
- Paid Parental Leave. Up to 16 weeks maternity leave and up to 6 weeks paternity leave, at 100% paid salary. Single fathers, or primary caregivers, can also take up to 16 weeks.
- Available vacation time:
- 10 days working days (not including weekends) per year. A minimum time of 12 months working at the company is required to take vacation.
- 20 days working days (not including weekends) per year. A minimum time of 24 months working at the company is required to take vacation.
- 30 working days (not including weekends) per year.A minimum time of 36 months working at the company is required to take vacation.
- Christmas and New years are Company Paid Vacations.
- Team outings and meetups – Don’t think that because this team is based internationally that we don’t know each other. We know the importance of getting together once in awhile, so we have annual meet ups!
- A fully paid for IDE (PHPStorm) licence to assist you with our work and make your life a little easier.
CakePHP Facebook login using CakeDC Us...
Written by Jorge on February 21, 2016 •
16793 VIEWS
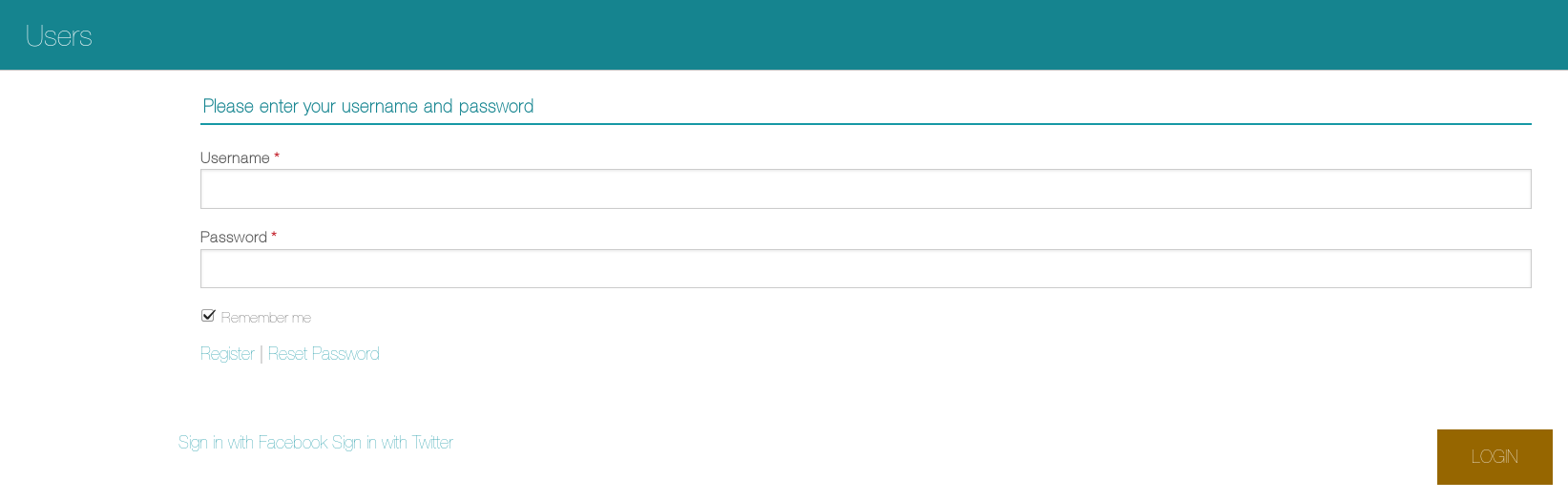
The CakeDC Users Plugin provides an easy way to integrate Facebook social login into your application. Note this is the updated tutorial for the latest version of the plugin 3.1.5. This is a short how-to tutorial to enable Facebook login. We'll assume you have a brand new CakePHP 3.2+ application already setup.
Setup
Use composer to install the CakeDC Users Plugin composer require cakedc/users composer require league/oauth2-facebook:@stable Note we've upgraded to use league/oauth2 lib, and the old and not maintained opauth library was removed. Load it from your bootstrap.php file Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Run migrations to add 2 new tables: 'users' and 'social_accounts' bin/cake migrations migrate -p CakeDC/UsersConfiguration
Load the Component in your src/Controller/AppController.php public function initialize() { parent::initialize(); // // ... // $this->loadComponent('CakeDC/Users.UsersAuth'); }
Create a new Facebook application
- Go to Facebook developers and log in
- Create a new Facebook application new Facebook app
- Click "website" and select some awesome name for your brand new app (yeah, some random name would work too)
- Pick a Category, complete the quick start form, etc.
- Once you are done, go to your newly created app and click "settings"
- In settings, you should add your domain to "App domains" and ensure there is at least one login platform = "Website" defined
- Copy your App ID and secret
Setup the Plugin to use your Facebook app for login
Now you have a working Facebook app configured, we are going to link the CakeDC Users Plugin to use the app for login. Update your bootstrap.php file to customize the CakeDC Users Plugin Configure::write('Users.config', ['users']); Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Create a new "config/users.php" file with contents return [ 'Users.Social.login' => true,
'OAuth.providers.facebook.options.clientId' => 'YOUR APP ID',
'OAuth.providers.facebook.options.clientSecret' => 'YOUR APP SECRET',
//etc
];
This file will override any configuration key present in the Plugin, you can check the configuration options here Configuration.
You are done!
Now the "login with Facebook" link (in "/login" page) will open the Facebook login popup and connect back to your application. If the email is provided by the user, he'll be automatically registered using the default role = 'user'. If no email is provided, the user will be requested to enter an email to complete the registration process in your application. Once his email is validated (link sent via email), he'll be able to login using Facebook.
Read more about CakeDC Users Plugin
Giving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and consultancy
- Professional CakePHP training
- CakePHP code reviews
CakeDC Users Plugin for CakePHP 3 - Up...
Written by Jorge on February 21, 2016 •
29237 VIEWS
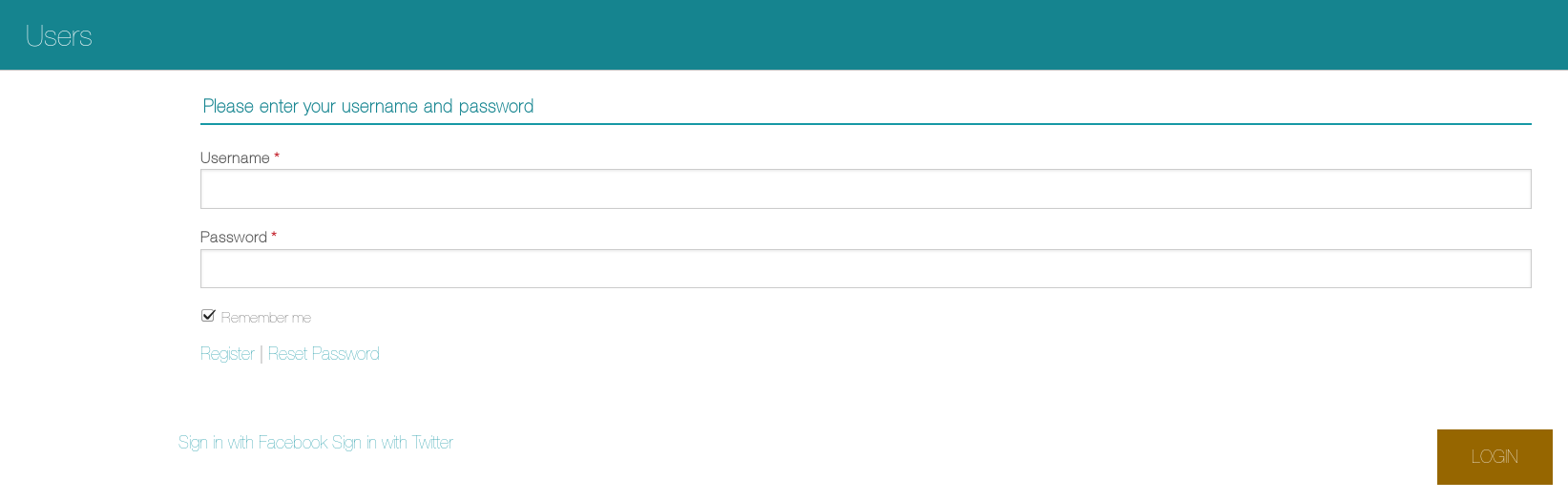
Welcome to our updated tutorial covering the new CakeDC Users Plugin for CakePHP 3. In this tutorial we'll setup and configure the Plugin, introducing some of the available features. Note this is the updated tutorial for the latest version of the plugin 3.1.5. We'll assume you are starting a new CakePHP 3.2.x application, with some existing tables (blog site maybe?).
Setup
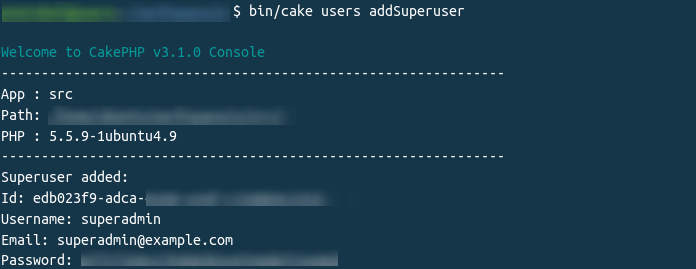
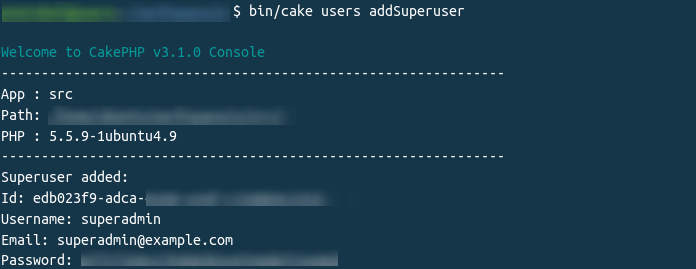
Easy thing, let's use composer to install the CakeDC Users Plugin composer require cakedc/users Now ensure the Plugin is loaded from your bootstrap.php file Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Create some tables to store the users in your database bin/cake migrations migrate -p CakeDC/Users This migration will create 2 tables into your database, "users" where the users and credentials are stored, and "social_accounts" where the tokens for the social login feature will be stored and managed. Now you can register a new user (ensure your CakePHP is able to send emails to get your validation link correctly), or you could use the provided shell to create new users from the command line bin/cake users addSuperuser This new super user will be granted full administrative permissions (check the src/Auth/SuperuserAuthorize class for more details and configuration)
This new super user will be granted full administrative permissions (check the src/Auth/SuperuserAuthorize class for more details and configuration)
Configuration
Load the Component in your src/Controller/AppController.php public function initialize() { parent::initialize(); // // ... // $this->loadComponent('CakeDC/Users.UsersAuth'); } Now you have the Plugin installed and a brand new superuser granted with full permissions, it's time to configure permissions for the rest of the roles you'll need.
Now you have the Plugin installed and a brand new superuser granted with full permissions, it's time to configure permissions for the rest of the roles you'll need.
Simple role based permission rules
By default, the CakeDC Users Plugin allow users to register, and all new users are assigned role = 'user' by default. Note you can change the default role name assigned to new users, but we'll keep the 'user' role for now. Let's assume you have some controller with a couple actions you want to allow, for example "/posts/view/*" We are going to configure SimpleRBAC to allow the role = 'user' accessing the 'view' action: Create a new file "config/permissions.php" with the following contents return [ 'Users.SimpleRbac.permissions' => [ [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['view'], ], ] ]; Now you've defined your first permission rule, allowing users with role = 'user' to access the /posts/view action, note you can use wildcards '*', and arrays to cofigure your rules. Cool, so now you have users in your application, allowing new users to register, validate their emails, login, change password, and use cookies to remember login. In our next short tutorial we'll cover Facebook login and Twitter login.Ownership
What about ownership? We are talking about posts, and possibly you'll need to allow the post author to edit his own post, the good news: this is super easy with CakeDC Users Plugin. We'll assume you have a user_id column in your posts table to support the association Posts belongsTo Users. Add a new rule to allow only the owner of a given post to edit it. Update your permissions.php file, adding this rule: use Cake\ORM\TableRegistry; use CakeDC\Users\Auth\Rules\Owner; return [ 'Users.SimpleRbac.permissions' => [ [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['view'], ], [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['edit', 'delete'], 'allowed' => new Owner(), ], ] ]; And we're done, you've configured ownership permissions for your ['edit', 'delete'] actions. Check other examples in the CakeDC Users Plugin DocsRead more about CakeDC Users Plugin
Giving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and expert consultancy
- Professional CakePHP training
- CakePHP code reviews
CakePHP Facebook login using CakeDC Us...
Written by Jorge on October 02, 2015 •
20098 VIEWS
Setup
Use composer to install the CakeDC Users Plugin composer require cakedc/users:~3.1.0 composer require opauth/opauth:1.0.x-dev composer require opauth/facebook:1.0.x-dev Now update your composer.json file adding the following repository override, to use our own fork of the Facebook Strategy, as the main repo is not maintained "repositories": [ { "type": "vcs", "url": "https://github.com/CakeDC/facebook.git" } ], Note we are using the 3.1 version, matching the CakePHP 3.1 compatible version of the Plugin, check the compatibility matrix to find the right version for your current CakePHP version. Load it from your bootstrap.php file Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Run migrations to add 2 new tables: 'users' and 'social_accounts' bin/cake migrations migrate -p CakeDC/UsersConfiguration
Load the Component in your src/Controller/AppController.php public function initialize() { parent::initialize(); // // ... // $this->loadComponent('CakeDC/Users.UsersAuth'); }
Create a new Facebook application
- Go to Facebook developers and log in
- Create a new Facebook application new Facebook app
- Click "website" and select some awesome name for your brand new app (yeah, some random name would work too)
- Pick a Category, complete the quick start form, etc.
- Once you are done, go to your newly created app and click "settings"
- In settings, you should add your domain to "App domains" and ensure there is at least one login platform = "Website" defined
- Copy your App ID and secret
Setup the Plugin to use your Facebook app for login
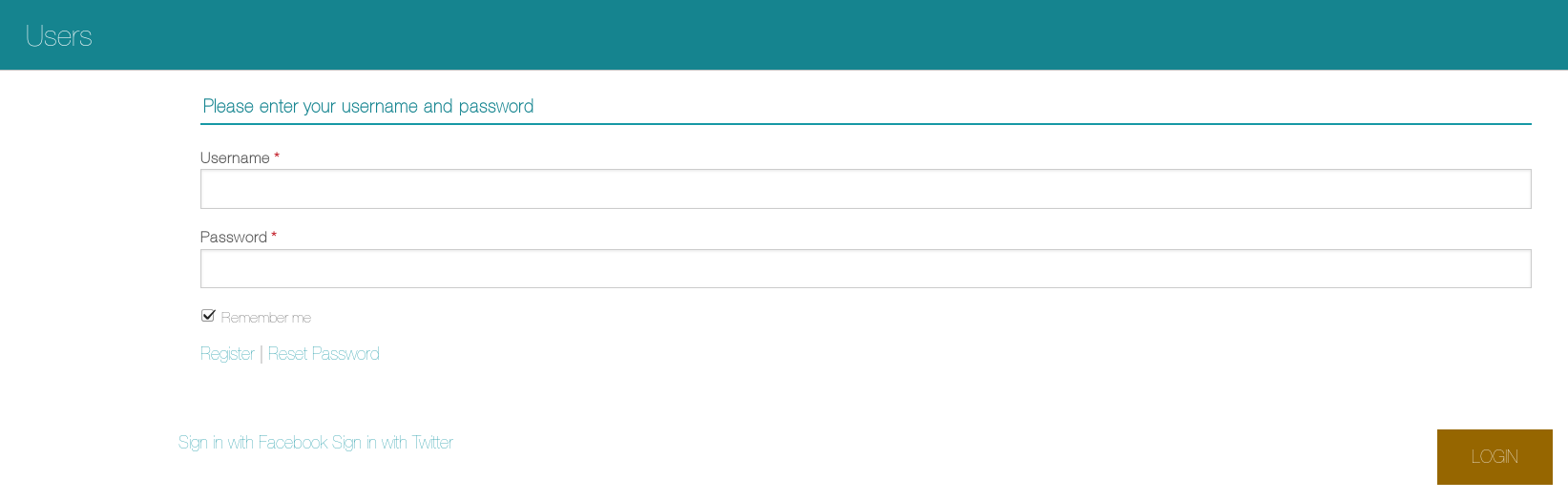
Now you have a working Facebook app configured, we are going to link the CakeDC Users Plugin to use the app for login. Update your bootstrap.php file to customize the CakeDC Users Plugin Configure::write('Users.config', ['users']); Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Create a new "config/users.php" file with contents return [ 'Opauth.Strategy.Facebook.app_id' => 'YOUR APP ID', 'Opauth.Strategy.Facebook.app_secret' => 'YOUR APP SECRET', //etc ]; This file will override any configuration key present in the Plugin, you can check the configuration options here Configuration. You are done! Now the "login with Facebook" link (in "/login" page) will open the Facebook login popup and connect back to your application. If the email is provided by the user, he'll be automatically registered using the default role = 'user'. If no email is provided, the user will be requested to enter an email to complete the registration process in your application. Once his email is validated (link sent via email), he'll be able to login using Facebook.Read more about CakeDC Users Plugin
Giving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and consultancy
- Professional CakePHP training
- CakePHP code reviews
CakeDC Users Plugin for CakePHP 3
Written by Jorge on September 23, 2015 •
31657 VIEWS
Setup
Easy thing, let's use composer to install the CakeDC Users Plugin composer require cakedc/users:~3.1.0 Note we use 3.1.x branch and tags for the CakePHP 3.1 branch, and 3.0.x and tags for the 3.0 version of the framework. Now ensure the Plugin is loaded from your bootstrap.php file Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Create some tables to store the users in your database bin/cake migrations migrate -p CakeDC/Users This migration will create 2 tables into your database, "users" where the users and credentials are stored, and "social_accounts" where the tokens for the social login feature will be stored and managed. Now you can register a new user (ensure your CakePHP is able to send emails to get your validation link correctly), or you could use the provided shell to create new users from the command line bin/cake users addSuperuser This new super user will be granted full administrative permissions (check the src/Auth/SuperuserAuthorize class for more details and configuration)
This new super user will be granted full administrative permissions (check the src/Auth/SuperuserAuthorize class for more details and configuration)
Configuration
Load the Component in your src/Controller/AppController.php public function initialize() { parent::initialize(); // // ... // $this->loadComponent('CakeDC/Users.UsersAuth'); } Now you have the Plugin installed and a brand new superuser granted with full permissions, it's time to configure permissions for the rest of the roles you'll need.
Now you have the Plugin installed and a brand new superuser granted with full permissions, it's time to configure permissions for the rest of the roles you'll need.
Simple role based permission rules
By default, the CakeDC Users Plugin allow users to register, and all new users are assigned role = 'user' by default. Note you can change the default role name assigned to new users, but we'll keep the 'user' role for now. Let's assume you have some controller with a couple actions you want to allow, for example "/posts/view/*" We are going to configure SimpleRBAC to allow the role = 'user' accessing the 'view' action: Create a new file "config/permissions.php" with the following contents return [ 'Users.SimpleRbac.permissions' => [ [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['view'], ], ] ]; Now you've defined your first permission rule, allowing users with role = 'user' to access the /posts/view action, note you can use wildcards '*', and arrays to cofigure your rules. Cool, so now you have users in your application, allowing new users to register, validate their emails, login, change password, and use cookies to remember login. In our next short tutorial we'll cover Facebook login and Twitter login.Ownership
What about ownership? We are talking about posts, and possibly you'll need to allow the post author to edit his own post, the good news: this is super easy with CakeDC Users Plugin. Add a new rule to allow only the owner of a given post to edit it. Update your permissions.php file, adding this rule: use Cake\ORM\TableRegistry; use Cake\Utility\Hash; return [ 'Users.SimpleRbac.permissions' => [ [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['view'], ], [ 'role' => 'user', 'controller' => 'Posts', 'action' => ['edit', 'delete'], 'allowed' => function (array $user, $role, Request $request) { $postId = Hash::get($request->params, 'pass.0'); $post = TableRegistry::get('Posts')->get($postId); $userId = Hash::get($user, 'id'); if (!empty($post->user_id) && !empty($userId)) { return $post->user_id === $userId; } return false; } ], ] ]; And we're done, you've configured ownership permissions for your ['edit', 'delete'] actions. Check other examples in the CakeDC Users Plugin DocsRead more about CakeDC Users Plugin
Giving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and expert consultancy
- Professional CakePHP training
- CakePHP code reviews
CakePHP 2 Application Cookbook
Written by Amanda on August 11, 2014 •
17383 VIEWS
Today we just released a new book on CakePHP, appropriately titled the CakePHP 2 Application Cookbook. Published by Packt Publishing (ISBN 978-1782160083), and also available on Amazon and Safari, in both printed and e-book formats, this title delivers over 60 tutorials aimed at providing you a nice bite into CakePHP, and getting you familiarized with common approaches and techniques when building applications using the framework. Each tutorial takes you from set up, to implementation, and then an in-depth overview of how it all works, so you can easily jump in on the topics that are most important to you. For a while now the community had been asking for a book on the framework, and earlier this year some of us at CakeDC jumped on the opportunity to accept the challenge. As we didn't want to write a book which was just an echo of the documentation, we took the initiative to determine which issues were really most relevant to the community. We did this by collecting the most popular questions from support sites, such as Stack Overflow, which covered topics such as how to use certain features or perform common actions with the framework. We then ranked those in order of frequency, and proposed solutions for each one, putting together what we consider to be a comprehensive guide as to how to get the job done fast and done right. While we did our best to approach each topic with a rapid and sensible solution, we were constantly aware of the possibility of the uneven level of technical knowledge each reader may have. So, we tried where possible to keep the examples inline with simple or reasonably understandable parameters, to reduce any additional knowledge which could be required for each tutorial. We hope no one feels too far out of their depth! The process itself was somewhat new to us, especially with a serious and noteworthy publisher leading the effort, but we managed to make it through in around 2-3 months of late nights and ridiculous dedication, including various phases of review and corrections. That said, we did all of this while also juggling our professional work at the Cake Development Corporation, our personal lives, and in my case, also organizing CakeFest 2014, the annual CakePHP conference. It's something I would definitely recommend if you love to teach and share your knowledge, whatever topic that may be. So, grab your copy of the book, in either printed or e-book format. We'll be donating 100% of the royalties from sales of the book to the Cake Software Foundation, so that everything you give goes straight to CakePHP, to help keep the project strong. That's how much we love this community! We hope you take something away from the scenarios we take on, and hopefully enjoy working even more with the framework. As always, we're very active in the community, so if you have any feedback or suggestions, feel free to reach out to us. Here's to many more years of delicious cake, it was never a lie!
CakeDC Git Workflow - Working Together
Written by Lubomir on July 31, 2014 •
18238 VIEWS
In our previous posts on the CakeDC Git Workflow we shared some insight on how the development strategy works, and how to get the most out of it. But one of the most important benefits it provides is the increased stability and consistency when working alongside others.
Collaboration and Code Review
Working in a team means that you can usually borrow someone else's eyes. In a cooperative and fast-paced environment, you have to. Period. And one situation that typically arises for this case during development is the "code review". $ git checkout -t origin/feature/1234 $ git checkout -b review/1234 $ git push -u origin review/1234 Here, the reviewer fetched the feature/1234 branch, then created and pushed their own review/1234 branch. Then, they may propose some changes to the original code, for example: $ git commit -m "Optimized this and that" Once the review is complete, they'd then simply push their changes, like so: ... rebase ... $ git push Now you can use their branch, separately of your own, to clearly view the proposed changes. $ git checkout -t origin/review/1234 $ git diff review/1234 feature/1234 And when everything is done and ready, just merge those changes in. $ git checkout feature/1234 $ git merge review/1234 ... rebase ... $ git push Finally, don't forget to always do some cleanup. $ git branch -d review/1234 $ git push origin :review/1234 Like this, even that single reviewer's commit (assuming it wasn't squashed in some following rebase) is done in different branch, and clearly tied to the ID of the feature, keeping the story of your code clean and consistent for others.Maintenance tasks
Using our workflow you'll find that both you and your coworkers will delete remote branches quite often. From time to time, it's good to remove references to non-existing remote branches from your local repository, as you don't want to see redundant branches in your git branch -av list. For this, you can simply prune your branches. $ git remote prune origin And don't be afraid to be completely thorough when cleaning the repository up, go for it all! $ git gc && git clean -dfx && git stash clearNo fast forward merges
Sometimes it's just plain tedious to write --no-ff all the time, especially when we can set up git so we only use --ff when required. Via your project's git configuration file, you can either disable fast forwards for all merges directly, like so: [merge] ff = false Or, just for selected (permanent in this case) branches only: [branch "master"] mergeoptions = --no-ff [branch "stage"] mergeoptions = --no-ff [branch "qa"] mergeoptions = --no-ff [branch "develop"] mergeoptions = --no-ff Then, for those cases where fast forward is desired, just use the --ff switch: $ git checkout develop $ git pull --ff This is especially useful when you're collaborating with others, and those commits are flying around between you. Last thing you want is to get bogged down in merge conflicts!Users plugin 2.1.0 released
Written by Florian on July 08, 2014 •
22206 VIEWS
We just released version 2.1.0 of the CakeDC Users plugin for CakePHP, and with it a collection of bug fixes and improvements, an update of the code to 2.5, as well as a reformatting of the documentation inline with the CakeDC Plugin Standard. If you haven't used the Users plugin yet, it's a great addition to any application which requires user registration, log in and management. The plugin also provide simple role handling, as well as user search if you combine it with the CakeDC Search plugin. Including the plugin is as easy as adding it to your application, running the schema or migration to add the tables used by the plugin, then simply navigate to one of the actions provided, for example: /users/users/login You may want to provide more specific routes, inline with your application, for example: Router::connect('/login', array( 'plugin' => 'users', 'controller' => 'users', 'action' => 'login' )); However, you’ll usually want to fine tune the experience for your users, for which you can extend the controller provided with the plugin and override the actions it includes to customize your own logic. class ExampleController extends UsersController { } There are also many configuration options available, if you'd simply want to configure how the plugin behaves. But, if you'd like a more decoupled approach you can also take advantage of the events, which are triggered by the plugin at different points of the user workflow. Features such as sign-up, log in, remember me, account verification and password reset are provided by default with the Users plugin. It also sends tokens to users via email as a security measure for certain actions. Additionally, the plugin comes with a basic user management interface, ready for admins to manage users in your application. As always, our plugins are released as Open Source free of charge, and benefit directly from the numerous contributions made by the CakePHP community. We want to thank all of the contributors to the Users plugin, and hope that future involvement helps keep the framework ecosystem strong, with a host of powerful plugins that keep you all building great applications.
CakePHP 3.0 is coming
Written by Larry on June 28, 2014 •
25251 VIEWS
For those of you who may have missed it, this week we released the first alpha of CakePHP 3.0, with a significant update to begin our move towards beta. I'm really excited to see how the project is evolving, and the amazing work that the members of the core team are doing, as well as what all those contributing are helping to build. But its important to look back in retrospect, and understand from where we've come.
Baking the Cake
If you're not aware, CakePHP has now been almost 10 years in the making. That's a long time for a project to stay as active as it has. Everyone has their favorite framework, and some like a few more than others, but one thing that's clear in my mind is that CakePHP has always been very popular, even until today. The project started when I teamed up with Michal Tatarynowicz, who had created the basic feature set of what would become CakePHP. I had begun work on what is currently the model layer in the pre 3.0 version of the framework, and continued leading the project when Michal left shortly after we open sourced under the MIT license. This was back in 2005, and working with PHP 4. Back then we had to work around the language a lot, as it was lacking the object oriented features which we now all take for granted. We had to emulate or actually build out many of the native aspects now included with PHP, which made the task all the more complicated. Don't get me wrong, it was fun times, as the language was growing fast and we were all pushing it along. It's no secret the Rasmus isn't a huge fan of frameworks, but like Rails for Ruby, many of the frameworks for PHP have also helped the language gain a place in many people's hearts. But time goes by, and like all things, PHP grew up and matured as a language. A lot of the features we had implemented for CakePHP in PHP 4 now became native with PHP 5, so although we'd provided the solutions when they weren't available, these now became redundant. But people and hosting companies were slow to adopt. The framework had grown a large community by then, so it was difficult for us to just drop support for PHP 4 and leave them without their framework. It was also in our interest to support PHP by prompting people to upgrade, so we took the middle road. This is where our infamous backwards compatibility for PHP 4 stems from. There were disagreements between core members of the project, where some advocated for jumping the gun and releasing a version which required the latest version of PHP, but I refused to allow our community to be left behind. These are people who had grown up with the framework, people who relied on us to keep a solution which allowed anyone to use it. In hindsight you could say that those developers weren't worth supporting, but I see our community as a family, and like my Marine training taught me, no man gets left behind. However, the years past, and we went from 1.2 to 1.3, and CakePHP begun to mature into a powerful solution for rapid application development. We also saw how adoption for PHP 5 improved, and hosts begun to offer broad support, which is when we decided to make the move to PHP 5.2 with the release of CakePHP 2. There were mixed feelings about the decision to not jump straight to 5.3, but I still feel today that, in allowing the framework to mature as it has on a stable code base, people who have counted on us would hopefully understand that choice.Growing up as a Community
Like the years that have come before us, we all grow up as developers, and PHP the language grows with us. The impulse we've seen over the past years with the releases of 5.3, 5.4 and 5.5 have shown how the community can really build a powerful language. But it's not only the language that grows, but the community around it as well. We've seen over the past years how interoperability between frameworks has become a requirement, and the technical expectations of developers have become consistently more demanding. We've seen how the rise of packages managers, like Composer, have facilitated this distributed and modular approach to building PHP applications. So when we looked at what we expected for 3.0, as Jose Lorenzo said in the technical keynote at CakeFest, our annual conference, "we're all older and wiser", so it's time to put those years of experience to good use. So, for CakePHP 3.0 we decided that now is a good time to take our community and move everything towards a stronger and brighter future. This means that we've made some of the important decisions, which align the framework with the coming features in the language, and provide the same framework goodness people are used to, but deliver it with new features which upgrade the solution for another 10 years to come. This also means breathing new life into many of the core aspects of the framework, which in some cases have become its winning features, and in others the infamous trademarks of CakePHP. I invite you all, those who love CakePHP and even those who don't, to give this alpha of the latest major version of the framework a try, and let us know how well it tastes. We hope that this is the beginning of a great new chapter in the history of CakePHP, and one which lets us grow further, and together, as a community. Thank you.CakeDC Git Workflow - Tips and Tricks
Written by Lubomir on June 24, 2014 •
18862 VIEWS
Over the past months we've had many people ask us about how to integrate and work with the CakeDC Git Workflow as we do. So, here are few tips and tricks on how to use our workflow for the git version control system, to help you keep a clean commit history on every CakePHP project.
Using ticket numbers in commit messages
One thing which becomes pretty obvious early on is how handy it can be to have commits tied to your issue tracker. The easiest way to do this is to use the issue or ticket ID in your commit messages. $ git commit -m "#1234 changed this and that" Following this pattern (starting the commit message with #ID), with a bit of git rebase sauce, makes the lines of your updates read like a story of your code.Automation with use of commit-msg hook
It's possible that you may not using a git bash prompt, so you don't see the name of the current branch in console all the time. Alternatively, the dialog window of your preferred UI for git may not clearly disclose the name of the branch you're working on. Or, maybe you're just too lazy to write ticket number every time you commit something to the repository. Using our workflow, where non-permanent branches are named after the related ticket number, you can create an executable file .git/hooks/commit-msg in the project's root directory with following content: #!/bin/sh TICKET=$(git rev-parse --abbrev-ref HEAD | awk -F '/' '{print $2}') if [ -n "$TICKET" ]; then echo "#$TICKET `cat $1`" > $1 fi From now on, the message of every commit to any branch with a forward slash in the name (in our case, its always the ID of the related feature/issue/hot-fix ticket), will start with a hash and the ticket number. Also, lets assume that you're using our workflow for all of your projects. In that case, it could be better to install the git hook globally: $ mkdir -p ~/.git_template/hooks ... add global hook(s) to this directory ... $ git config --global init.templatedir '~/.git_template' After setting this up, every created or cloned repository will use this template directory (will make copy of its content). Existing repositories could be reinitialized with the new template by running git init in their root folders.Temporary local branches
With the previous commit-msg hook in place, we can now go crazy with temporary local branches, while still maintaining a readable project timeline with references to tickets. Changes don't have to be committed directly to published branches, and here are some examples how to do that.Local branch for debugging
Debugging sometimes takes a lot of code to be written, and sometimes a few of the changes made during debugging need to be merged and propagated. $ git checkout -t origin/feature/1234 $ git checkout -b debug/1234 Now we have local branch debug/1234 based on feature/1234. Lets do some work in loop, like adding tests, debugging code, applying fixes... everything in commits as small as possible, with meaningful commit messages: $ git commit -m "Added debug code for debugging this and that" $ git commit -m "Added test case proving this and that" $ git commit -m "Tried to fix this and that" The history of the debug/1234 branch will look like the following: #1234 Added debug code for debugging this and that #1234 Added test case proving this and that #1234 Tried to fix this and that We'll still have the feature branch free of debugging related code. You can then merge to this branch to keep it updated with progress from feature branch, but you can also commit fixes to it that you'll want to publish, and then use cherry-pick for including them elsewhere. And if you changed something in your debug/1234 branch, that you'll want to still see in the feature/1234 branch, then simply perform the following: $ git checkout feature/1234 ... merge, cherry-pick, rebase ... $ git push Then, finally some clean up, like so: $ git branch -D debug/1234 We hope you found something useful here, to make working with the workflow more engaging, and help you keep building awesome applications with CakePHP.Comments plugin 1.3.0 released
Written by Florian on June 17, 2014 •
21299 VIEWS
We've just released version 1.3.0 of the CakeDC Comments plugin for CakePHP, with a collection of revisions and fixes, as well as an update of the code for 2.5, and a reformat of the documentation inline with the CakeDC Plugin Standard. The Comments plugin lets you easily add comments to any model in your application. The comments structure can also be defined as "flat", "threaded", or as a "tree". To use the plugin simply include it in your application, run the schema or migration to add the comments table, then add the following to your controller: public $components = array('Comments.Comments'); Then, all that's needed is to include the comments in your view, using the following: echo $this->CommentWidget->display(); You'll probably notice that we did nothing with the model. This is handled internally by the plugin, although you can customize the behavior, or use the callbacks provided. The component also boasts a selection of configuration options, to help customize the integration. The plugin also includes an admin interface, for managing your comments, and you can also use the widget helper to define the output or customize via templates. This plugin as well as many others are released as Open Source, free of charge, and maintained by contributions from the CakePHP community. We thank all of our contributors to the Comments plugin, and hope the continued involvement helps keep your favorite framework ecosystem healthy and strong, with a wide range of great plugins to help build your applications.
The annual CakePHP conference
Written by Amanda on June 12, 2014 •
22620 VIEWS
As most of those in the community know, CakeFest is our annual conference, dedicated to everything CakePHP. It's an impressive event, where developers from all over the world come together, share their secret recipes, and talk about baking awesome apps. It's an invaluable opportunity to mix with other talented developers, learn new approaches and techniques, and network with the community at large. With the third major version of CakePHP on the horizon, and a celebration of the project's nearly 10 years of Open Source goodness, this really is an event you don't want to miss. The event itself lasts 4 days, and is broken into two areas. The first area, covering the first 2 days, are the developer workshops. These are hands on sessions with the core developers of the framework, where we show you the best practices and methods to getting the most out of CakePHP. They really are an awesome introduction to the framework, and a headfirst dive into the internals of the project. These are also divided into both beginner and advanced sessions, so everyone attending can get as much out of the workshops as possible. We're also really friendly and involved in the process, to you can reach out to any of us for hands on tips and tricks, or just to get an opinion on your own approaches. The second 2 days are dedicated to the conference part of the event, where a wide array of international speakers will be giving over 20 talks and presentations on CakePHP and related technologies. It's also where we have some of our conference activities, such as the core team Q&A session, where you can pitch your questions directly to the core developers of the framework; an hour of lightning talks, for both newcomers and those with little experience at speaking to give it a shot; the Hour of Contribution, where we introduce you to the Open Source process and open collaboration; as well as our raffle and prize giveaways. And, of course, what would an event like this be without some real cake? At CakeDC we've always been actively involved in organizing, sponsoring and running the conference over the years. For those who don't know, Larry Masters, founder of CakePHP, is also the president of the commercial entity behind the framework. Over the past 8 years we've held the event around the world. From Buenos Aires, Argentina and Berlin, Germany, to Manchester, England and San Francisco in the United States, we've gone all around to make sure we can reach out to as much of the community as possible, and give everyone a chance to get their piece of the cake. This year's event will be hosted in the beautiful city of Madrid, Spain, from the 21st until the 24th of August. So be sure to grab your ticket now, and join us for a jam packed event. You or your company may even be interested in sponsoring this year. Either way, don't miss out on the landing of the big three point oh! See you there.
Tags plugin 1.6.0 released
Written by Florian on June 04, 2014 •
23001 VIEWS
Version 1.6.0 of the CakeDC Tags plugin for CakePHP has just been released, with an array of fixes and improvements, updated the code for 2.5, and also reformatted the documentation inline with the CakeDC Plugin Standard. The Tags plugin allows you to tag anything in your application, including an additional semantic layer to your models. Getting started with the plugin is easy. Just include the plugin, run the schema or migration to add the tags table, then add the following to your model: public $actsAs = array('Tags.Taggable'); That's it. Then, finding tagged records is just as simple, by using the "tagged" find type, for example: $this->Tagged->find('tagged', array('model' => 'Post')); Alternatively, you could find all records by a specific tag: $this->Tagged->find('tagged', array( 'by' => 'awesome', 'model' => 'Post' )); As you can see, using the plugin is a breeze. Adding tags to form takes no extra effort either, simply add the input to your form, and the behavior takes care of the rest. $this->Form->input('tags'); The plugin also comes packed with an admin interface, for managing tags, as well as a tag cloud helper, as a great addition to your applications. Check it out here, and give it a try. All of our plugins are released as Open Source, free of charge, and maintained by the many contributions from the CakePHP community. We thank all of the contributors to the Tags plugin, and hope that the continued involvement helps keep the framework ecosystem healthy and strong, with many great plugins that help you build awesome applications.