Ease of navigation is closely linked to user experience - it can make or break how the user interacts with your website. From being able to find and use your navigation menu, through to the user being able to find the information they are looking for, it is important to ensure your navigation options are cleverly designed and stick to best practices. If visitors are having difficulty with your navigation options, you are missing an opportunity to either create a conversion, delight your customer or engage a potential client. When it comes to your website usability, here are some things you can focus on to ensure your site’s navigation is a user-friendly one: 1. Keep it simple While this one may sound obvious, it is important to ensure that you avoid making your navigation difficult to comprehend. Examples of this include cluttered navigation menus, disorganized sub menus 2. Keep it predictable While creativity makes your website stand out and is great to catch a user's attention and provoke emotion, it is important not to practise creativity in areas where predictability is preferred by the user or visitor. Such as when creating your navigation menu or the placement thereof. 3. Keep it consistent It is key to keep the theme and structure of the different pages of your site consistent. Check our CakeDC.com menu and the different pages, each page keeps the overall theme and structure consistent. This is to ensure that your user is able to make sense of the content as quickly as possible when switching between pages. 4. Have a clear hierarchical structure Every category and clickable sub category should have a clear hierarchical structure and should be visible in your menu. Doing this gives your user a clear view and pathway for them to go to the exact page or content that they are wanting. This point is particularly important for website that have a wide range of products or services. 5. Make it distinct Navigation options should be clearly visible and easy to find. They should stand out from other graphics, images or backgrounds. This can be done through size, color and font. 6. Link the logo to the homepage A good practice is to link the homepage to the logo of your company on your website. This logo should be in the same place on every page. Users have a high tendency to click on your logo, with the expectation that it will lead back to the home page as this is a generally predictable behavior across websites and design practices. 7. Always include a search bar Search bars are necessary for making your website more usable to your visitors. Some visitors only want to find information by using a search bar within your site. Offer your users a way to navigate through your website without having to go through every page or menu option.
CakeDC Blog
TIPS, INSIGHTS AND THE LATEST FROM THE EXPERTS BEHIND CAKEPHP
Difference between UX and UI
Written by Megan on August 08, 2017 •
10198 VIEWS
UX and UI are often misused in the tech industry. Understanding the key differences between UX and UI is beneficial, we take a quick look at both. UX, User Experience Design, and UI, User Interface Design, are both crucial to a product, such as a website, and work closely together while remaining vastly different disciplines. UX design tends to be more analytical and technical, while UI is not. A basic example for UX design would refer to how users interact with CakeDC.com, where they find the navigation menus (is this as per industry norm or do they have difficulty navigating around the website to find the information they are looking for, or how to contact CakeDC via our contact form or telephone number). Whereas UI design looks at ensuring brand relevance through the look and feel of the site, keeping color standards as per best practice.
UX, User Experience Design
UXD or User Experience Design refers to the process of enhancing the experience that a user has with a company, its products or its services. This is done by focusing on increasing the ease of use as well as improving the overall interaction between the user and the product or service.
Good user experience design translates to customer satisfaction and loyalty so it's vitally important to ensure good design is put to practice!
As a UX designer, you will need to understand your site’s users and potential users, from creating persona’s to determining user stories and carrying out user testing. A persona could be an example of a customer who is seeking more information by contacting you versus a visitor who would like to learn more by reading your blog.
UI, User Interface Design
User Interface Design is the look, feel and interactivity of the product, basically referring to the means by which the user and a product (such as a website) interact with each other.
The end goal of UI Design is to “achieve structure, analysis and optimization of a customer’s experience with the company and product.”
UI Design includes activities that range from user guides and story lines through to UI prototyping and implementation with the development team.
While there are differences between UX and UI, there are some similarities, let’s look at these:
- Have a primary objective of improving customer satisfaction such as improving the use of a “contact us” form
- Focus on the user and his/her interaction with a product/service such as having an easy to navigate menu
- Can be applied to any product
Website redesign? Here's a checklist o...
Written by Megan on August 01, 2017 •
10392 VIEWS
Redesigning your website can be a daunting and scary task, however, with the proper preparation and the right development team it can be a breeze! It can be a potentially long and tedious process, with a lot that can go wrong. From just a visual overhaul through to improving branding, user experience and sales, a website redesign can encompass a wide variety of changes that you can benefit from. Whatever your reasoning is for choosing a redesign, it offers you an opportunity to re-evaluate the bigger picture and see where improvements can be made. Here’s a quick checklist of things to look out for when embarking on a website redesign
- Strategy - why are you doing a redesign. Pencil down your main points behind the redesign project. What are your goals, ideals, visions. Where do you want the redesign to get you. What are the measurable results that you are hoping to see - importantly, you should also benchmark your current traffic and metrics.
- Saving your current assets - Have you made the proper back ups of the important files, media etc so that these remain accessible after the redesign of your website is complete. Go a step further, and take your metrics to work out what the most important assets and pages of your website - such product pages with the most sales or blog posts with the most views or social shares.
- Define your target audience - who is your idea visitor? Look at your customer journey and describe your customer.
- Have you checked out your competitors? Conduct competitive research - their overall look, problem areas, good ideas that appeal to you and your product/redesign.
- Outline your key features - identify what is most important to your website redesign. From shopping carts to news posts, landing pages, social sharing, security updates.
- Set your budget - outline what you want and how much you’d like to spend on it. Who - an agency, a freelancer etc - as well as the size or scope of your project, backend applications or additional features that you are looking for.
- Create a timeline and schedule your milestones - When do you expect to see things happen.
- Have you considered optimization? Don’t forget to make sure that your site is optimized social media and search engines.
- Test and revise - before launching!
Basic UX principles
Written by Megan on July 25, 2017 •
8119 VIEWS
Everyone wants their website to stand out and be noticed, have you considered what the top UX principles should be when designing your next website? We have compiled a quick list of our top ones.
- Keep the user in mind - it's a social experience
- Visitors scan websites - very few actually read!
- Keep it simple and clear
- Getting creative vs. using common design patterns
- Designing above the fold vs. designing for above the fold.
- UX is a conversation
- Responsive design should be thoughtful design
Responsive Websites vs. Native Apps
Written by Megan on July 18, 2017 •
8056 VIEWS
Do you know what the difference is between responsive websites vs. native apps? With users more and more likely to be browsing your website on their mobiles, have you considered how they see and experience it across devices? A bad mobile experience may be likely to turn potential customers away, so it’s vital to ensuring that all touchpoints match your brand experience and draw customers in. But how do you go about that - what is the best solution for you - responsive website or a native app? Below we look at the differences between the two, however, the best solution for you will be highly dependent on your website and business/consumer needs, be sure to speak with your development team to get the best fit for you! Responsive vs native Responsive Web Design is the methodology that recommends the design and implementation of a website that responds to user behavior and environment based on the screen size, orientation and operating system of their device. While a native/mobile app, once the app has been downloaded, it’s stored directly on their device, so they will be able to access it in every context. Native apps can be used both online and offline. These two mobile solutions do not answer the same needs. In today’s world, all websites should be responsive to mobile devices, but not everyone needs a mobile app. Mobile or native app’s are expensive and time consuming to produce, they also can irritate users who do not see value in downloading them. However, should your product work well or need an app to work well in, you should investigate it. Generally the development time and cost of a native app can make this look like a poor option, however, if your product or need is one of the following, an app is definitely the way to go.
- interactivity /Gaming is required: an App is the best choice if you require an immersive and interactive user experience.
- Regular usage and personalization: Are you planning that your users use the app on a regular basis?
- Complex calculations or reporting: Think banking or financial calculators.
- Offline accessibility: Is your concept something that you want users to be able to use offline?
Importance of backing up data for smal...
Written by Megan on July 11, 2017 •
8105 VIEWS
Data is essential to any business - regardless of the size. And with the recent ransomware attacks, it is important to keep backups regularly. A loss of your business’s data, from a down server or a ransomware attack, can cost a company a lot of money. Types of backups You can either back up online to an out of network cloud server, to a physical storage location or to an offline drive. Either should have you secured from a network attack and will enable you to be up and running after-the-fact. Having a backup strategy cannot be stressed enough, here are some strategies that you could follow:
- Cloud backups - keeping data offsite is helpful should you experience a natural disaster.
- Encryption of data in transit.
- Multiple backups offsite - ensuring 2 or 3 backups are kept.
- Testing of backups - ensuring that all backups taken are viable for use should the need arise.
- Having a file organization standard. Develop a standard way of organizing your files so that you or your users will always know where data belongs.
- Determine critical files or data. Organize and sort through the files to ensure critical data or files are kept secure and regularly backed-up.
- Create a local backup solution.
- Create an offsite backup.
- Automate your backup procedures.
- A checklist for the file or data that you need to backup;
- A backup schedule for times that your backup system will run;
- Verify the backup to ensure the data is intact.
With the latest ransomware attack, her...
Written by Megan on July 04, 2017 •
10648 VIEWS
With the latest attack, Petya, fresh in our minds, we thought it would be a good time to discuss what exactly a ransomware attack is and how you, as a business, can protect yourselves from such.
These cybersecurity attacks not only attack individuals and small to medium sized business, but also large multinational enterprises from around the world.
What is clear is that the attack from the past week, Petya/GoldenEye while similar, is a lot more serious than the attack of the previous month - the WannaCry worm attack that struck hundreds of thousands of computers.
Have we gotten your attention? Good!
The first real way to protect yourself, and your business, is to know what the attacks are and what they look like. And then to move onto how to set yourself up so that you are secured against such an attack.
With the latest ransomware worm, the ransomware infects computers and locks down their hard drives. Then demanding $300 ransom in digital currency Bitcoin.
The email account associated with the ransomware will have been blocked, so even if victims pay, they won't get their files back.
Many experts are calling for people to not pay the ransom.
The virus or worm is spread by infecting multiple computers on a network, and is initially contracted via an outside source, commonly an email.
Many companies were hit severely this time round, as they did not update their Microsoft packages, leaving them vulnerable to the attack.
Am I at risk you may be asking yourself? Well potentially. The great news is that if you have a Windows machine, and it is up to date with security updates, then you are fine. The bad news is that if you are on a network with a machine that is not up to date, then this will cause a problem for you should they get the virus.
Top tips for keeping you and your network secure:
- Keep all servers and network connections up to date with the latest security updates;
- Be sure to backup your computer regularly and keeping a recent backup copy off-site.
- Brief all network users on what phishing emails look like, the importance of not on links;
- Make sure your antivirus software is up to date.
More into Cybersecurity - what do you ...
Written by Megan on June 27, 2017 •
8469 VIEWS
As technology becomes more and more entrenched into our daily lives, we become more dependent on it. This dependence may lead to vulnerability - especially if the technology fails. As we move further into 2017, we are seeing even bigger cybersecurity threats than before - more deceptive and creating more vulnerability than ever. Hackers (and their associated threats) are forever evolving and changing, we need to be constantly aware. There are of course simple rules that we need to keep note of:
- Update your passwords regularly and use different characters and symbols each time.
- Set up security questions with answers that hackers can’t guess based on your public information. The city you were born in or the name of your prom date aren’t exactly iron-clad secrets.
- Avoid downloading suspicious links and delete your cookies every month.
-
Protect every end point
All devices that are connected to your network, should be secured - every connected item, including wearable technology.
-
Build for scale and flexibility
A key consideration when developing a web application, but have you thought about it?
-
Prepare for new sources of data
As technology is evolving so are the sources of new data. Make sure that you are planning ahead of the curve.
A quick guide to agile development - w...
Written by Megan on May 31, 2017 •
7854 VIEWS
Agile has been around for a while, but recently it has come back into focus. But what is agile development and why has it become such an important concept? It has become such a buzz word but do you really know what it means or why it could be a great addition to your development process? Agile is a project management term that uses short development cycles, or iterations, to focus on continuous improvement in the development of a product or service. Agile was originally developed to improve the development process - allowing it to rapidly identify and adjust for issues and defects. A major benefit is that it allows development to keep ahead of customer expectations, competition etc. There are 12 key principles that guide an agile project
- Customer satisfaction is always the highest priority; achieved through rapid and continuous delivery.
- Changing environments are embraced at any stage of the process to provide the customer with a competitive advantage.
- A product or service is delivered with higher frequency.
- Stakeholders and developers closely collaborate on a daily basis.
- All stakeholders and team members remain motivated for optimal project outcomes, while teams are provided with all the necessary tools and support, and trusted to accomplish project goals.
- Face-to-face meetings are deemed the most efficient and effective format for project success.
- A final working product is the ultimate measure of success.
- Sustainable development is accomplished through agile processes whereby development teams and stakeholders are able to maintain a constant and ongoing pace.
- Agility is enhanced through a continuous focus on technical excellence and proper design.
- Simplicity is an essential element.
- Self-organizing teams are most likely to develop the best architectures, designs and meet requirements.
- Regular intervals are used by teams to improve efficiency through fining tuning behaviors.
- Scrum
- Kanban
- Lean (LN)
- Dynamic System Development Model, (DSDM)
- Extreme Programming (XP)
- Crystal
- Adaptive software development (ASD)
- Agile Unified Process (AUP)
- Crystal Clear methods
- Disciplined agile delivery
- Feature-driven development (FDD)
- Scrumban
- RAD(Rapid Application Development)
Quick glossary: DevOps
Written by Megan on May 24, 2017 •
9031 VIEWS
Has your team gotten you down with the use of so many terms that seem so unfamiliar? Don’t despair! The ability to rapidly develop, deploy and integrate new software is essential to success - but you should be aware of the terms that the dev ops team will be using! First starting off with devops - which is a mash-up of two terms: "software development" and "information technology operations. But there are more A/B testing A technique for testing new software or new features whereby two or more versions are deployed to users for testing. The metrics from each variant are then compared and assessed based on the testing criteria. Acceptance testing The testing performed near the end of the development cycle that determines whether software is ready for deployment. Agile development Agile development refers to a methodology that emphasizes short iterative planning and development cycles. The idea is that iterative development affords more control and establishes predictability. Behaviour driven development A development methodology that asserts software should be specified in terms of the desired behavior of the application, and with syntax that is readable for business managers. Build Automation Tools or frameworks that allow source code to be automatically compiled into releasable binaries. Usually includes code-level unit testing to ensure individual pieces of code behave as expected. CA Release Automation CA Release Automation is an enterprise-class, continuous delivery solution that automates complex, multi-tier release deployments through orchestration and promotion of applications from development through production. Continuous delivery Continuous Delivery is a set of processes and practices that radically removes waste from your software production process, enables faster delivery of high-quality functionality and sets up a rapid and effective feedback loop between your business and your users. Deployment Manager Cloud Deployment Manager allows developers to easily design, deploy, and reuse complex Cloud Platform solutions using simple and flexible declarative templates. From simple web servers to complex highly available clusters, Deployment Manager allows teams to spend less time managing, and more time building. Delivery pipeline A sequence of orchestrated, automated tasks implementing the software delivery process for a new application version. Each step in the pipeline is intended to increase the level of confidence in the new version to the point where a go/ no-go decision can be made. A delivery pipeline can be considered the result of optimizing an organization’s release process. Functional testing Testing of the end-to-end system to validate (new) functionality. With executable specifications, Functional Testing is carried out by running the specifications against the application. Gitlab GitLab is a web-based Git repository manager with wiki and issue tracking features. GitLab is similar to GitHub, but GitLab has an open source version, unlike GitHub. Github GitHub is a web-based Git repository hosting service, which offers all of the distributed revision control and source code management (SCM) functionality of Git as well as adding its own features. Unlike Git, which is strictly a command-line tool, GitHub provides a web-based graphical interface and desktop as well as mobile integration. Lean “Lean manufacturing” or “lean production” is an approach or methodology that aims to reduce waste in a production process by focussing on preserving value. Largely derived from practices developed by Toyota in car manufacturing, lean concepts have been applied to software development as part of agile methodologies. The Value Stream Map (VSM), which attempts to visually identify valuable and wasteful process steps, is a key lean tool. Micro services Microservices is a software architecture design pattern, in which complex applications are composed of small, independent processes communicating with each other using language-agnostic APIs. These services are small, highly decoupled and focus on doing a small task. NoOps A type of organization in which the management of systems on which applications run is either handled completely by an external party (such as a PaaS vendor) or fully automated. A NoOps organization aims to maintain little or no in-house operations capability or staff. Non-Functional•Requirements (NFRs) The specification of system qualities such as ease-of-use, clarity of design, latency, speed, ability to handle large numbers of users etc. that describe how easily or effectively a piece of functionality can be used, rather than simply whether it exists. These characteristics can also be addressed and improved using the Continuous Delivery feedback loop. Orchestration pipeline Tools or products that enable the various automated tasks that make up a Continuous Delivery pipeline to be invoked at the right time. They generally also record the state and output of each of those tasks and visualize the flow of features through the pipeline. Whitebox testing A testing or quality assurance practice which is based on verifying the correct functioning of the internals of a system by examining its (internal) behavior and state as it runs.
Ed Finkler - Founder, Open Sourcing Me...
Written by Megan on May 18, 2017 •
9355 VIEWS
Do you know who Ed Finkler is or what OSMI does? If you are in the developer community, then it definitely is a name you should get to know.
Open Sourcing Mental Illness is a non-profit organization dedicated to raising awareness, educating, and providing resources to support mental wellness in the tech and open source communities.
CakeDC and CakePHP has long supported and stood behind OSMI - Ed Finkler has been instrumental in making mental health a topic of discussion, and opening up lines of support for mental wellness in tech. Mental health and wellness are close to our hearts and we want to share with you OSMI and why you should support it.
Ed has been active in bringing forward a previously rarely discussed topic - mental health. Being an advocate of mental health awareness and using his own experiences as a developer, he has recently announced that he is now able to go full time into OSMI. This is really fantastic news and CakeDC stands 100% behind him. We caught us with him to find out more.
We love that you are now putting all your time into OSMI - but what was the Catalyst for your decision to focus full time into OSMI?
What we found is that we simply had to much to do, and not enough time to do it. Everyone at OSMI are volunteers, and it was becoming increasingly challenging to find the bandwidth for anyone to complete major tasks. We are ambitious, and our ambition far exceeded the time available. I couldn’t ask it of anyone else, but I could make a decision myself -- that I would step away from my CTO role at a tech startup and dedicate myself to OSMI full-time.
What is your favorite thing to do out of ‘office’ hours (Hobbies/activities etc)?
Generally I find myself watching movies or good TV shows, or playing video games (I’m deep in Mass Effect: Andromeda right now). I also write electronic music, which you can hear at deadagent.net.
Do you think that companies are becoming more receptive to your message and becoming more open about speaking about mental health?
Yes, I think so. Companies in general are gradually becoming more aware of the need to discuss mental health openly, the same way we discuss other serious public health issues, like cancer and heart disease. But there’s a long, long way to go, and we are just taking our first steps as an industry to deal with this in a healthy way.
Have you seen a marked difference in people opening up about their personal experiences?
I definitely have observed, over and over, that when someone takes that first step forward, others follow. Fear is the thing that keeps mental illness hidden, and fear is why so many suffer in silence. Seeing someone speak without fear about their own issues empowers the listener. They may not need to stand up on stage like I do, but I’ve had numerous people tell me that hearing someone speak openly was what allowed them to seek help and/or start speaking openly about the subject.
What would you say is the biggest misconception that you have encountered when speaking about and sharing your personal experiences?
I think the biggest misconception I encounter is companies believing that by simply offering some level of mental health care in medical coverage, they’ve done all they can. That would be fine if we treated mental disorders like we do cancer or heart disease or diabetes, but we don’t -- we are afraid to discuss it, and as a consequence, we don’t know what to look for, why it matters, and how to seek help. In the absence of consistent, positive affirmation that it’s a safe topic, our default is to be afraid to discuss it. That keeps people from seeking the help they need.
Biggest piece of advice that you would give someone battling with mental health issues
You are not alone. Lots of people are like you. There is no shame in what you deal with. You are stronger than you know.
You recently spoke about mental health breaks on the OSMI blog, how would someone know they are in need of one and how would you suggest for employees to bring this topic up with their employers?
I am leery of giving specific health advice, but in general I’d say this: listen to your mind and your body, and remember that your own health is far, far more important than any job. Plus, if you’re healthy, you’ll be able to do your job much better.
In the last 5 years, you have achieved incredible breakthroughs and achievements in bringing this to the fore - where do you see OSMI and mental illness awareness in the next 5 years?
Ultimately, those two things are intertwined. OSMI will continue to grow because so many of us suffer from this, and more and more of us are realizing that we aren’t alone. That we aren’t broken. That we aren’t without hope. OSMI is about giving hope to those that felt they had none. Giving compassion to those who are hardest on themselves.
It’s my sincere hope that OSMI will drive the awareness of mental health in the tech workplace and change what we choose to value in employers and employees. However we get there, I believe we will succeed.
As someone suffering and wanting to find out more or be involved, how do we reach out, what should we expect and where should we go?
There are lots of ways to help OSMI, and all you really need is a willingness to spend some of your time working with us. You should visit https://osmihelp.org and learn more about our work, and then email [email protected] to talk to us about volunteering.
As a business with employees in the tech industry, what should we do to make mental health more accessible
For each employer there’s a different answer, but there are some general things to keep in mind. The biggest one is that the well-being of your employees must be a top priority. It’s an easy thing to say, but if you truly value it, you’ll avoid doing what so many organizations do: rewarding overwork and unhealthy “loyalty.” Ping pong tables and bean bag chairs don’t make people healthier, and neither do free snacks and beer at the office. They’re short-term tricks to get people to come to you and maybe stay in the office longer, but they don’t encourage a healthy work/life balance. Too many developers think their work IS their life. That’s a mistake.
Long term, what works are reasonable work hours, easy access to mental and physical health care, and promoting healthy preventative habits. Employees who feel that their well-being is demonstrably valued will be more productive and stay with your organization longer.
I also strongly encourage everyone in a leadership position to take Mental Health First Aid <https://www.mentalhealthfirstaid.org>, a program that teaches the skills to respond to the signs of mental illness and substance use.
Quote to live by or key advice to follow every day
One time I was encouraged to do a six-word memoir, and this is what I came up with:
“By helping others, I save myself.”
Thanks to Ed! We absolutely loved catching up with him about OSMI, we hope that you take a moment to check out the links and find out more to get involved and continue this important conversation!
For more information, be sure to check out https://osmihelp.org/about/about-osmi
Color Accessibility – UX Best Practice...
Written by Megan on May 16, 2017 •
13947 VIEWS
Designing websites can be fun, challenging and exciting. Even if you are just managing the process behind the website design, it is important to be aware of best practices of color use in web design. Color is one of the most powerful tools when designing. Color can introduce personality into your web page, it can bring across your brand and your message, it can make the user feel more at ease. But it can also alienate and confuse people - imagine being color blind and navigating a site that hasn’t thought about this intricacy. Have you considered your end user in your color choice for your web design? Other factors that you should take into consideration are how our brains see color, the way color affects usability, and the cultural connotations of color. Color plays a role in the readability and user experience. For instance, overlaying colors on opposite ends of the color wheel can make reading easier. Designing with accessibility in mind is not a barrier to innovation, guidelines to help you design for a diverse set of end users will challenge you to find the best solution to your design problem. Some tips for designing with color accessibility in mind Don’t use color as the only visual means of conveying information Find and use alternative visual means to convey information - Use both colors and symbols. For instance, a required field left blank could be conveyed with a red border. However, if you are finding color difficult to visualise, then this wouldn’t be too useful. Another method would be to include a hazard triangle in the empty field to visualise and convey that the field has been left blank. This will help users who are unable to, or have difficulty with, distinguishing colors. Always ensure sufficient contrast between text and background Ideally it is said that the contrast ratio between text and its’ background should be at least 4.5 to 1. If your font is at least 24px or 19px bold, the minimum drops to 3 to1. But why you ask? Imagine if you are color blind, if the contrast is not there, the text and the background will just fade into each other. Quick rule of thumb - don’t overlay light-on-light or dark-on-dark and do overlay colors with varying values to help with readability. Keep it minimal Limit the color palette you use for your website - allow for fewer instances of confusion. Stick to a core group or core set of colors to best represent your design or brand. Minimalistic design is timeless and a current trend - it also is very useful if you are designing for color accessibility. Avoid these color combinations Here are a few combinations to avoid - depending on the type and severity of a user’s color blindness - these combo’s may be a potential nightmare
- Green and red;
- Blue and purple;
- Green and brown;
- Green and blue;
- Light Green and yellow;
- Blue and grey;
- Green and grey;
- Green and black;
Basics behind web applications and why...
Written by Megan on May 09, 2017 •
7702 VIEWS
Web apps, web applications, website applications - all terms that you have probably heard thrown around. But why should you be in the ‘web app’ know and why is it important that you have a working solution (in the form of a web application) for your business? Web applications, in simplified terms, are dynamic web sites combined with a server side backend, providing functionalities such as interacting with users, building databases, generating information or databases for users etc. There are a wide variety of functionalities - if you can think it, you will be able to build an app to do it (especially with the expert services of our development team!). There are two main technology categories for creating web apps, client side scripting and server side scripting. Here are some common Client Side Scripting technologies:
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- Ajax (Asynchronous JavaScript and XML)
- jQuery (JavaScript Framework Library - commonly used in Ajax development)
- PHP (very common Server Side Scripting language - Linux / Unix based Open Source - free redistribution, usually combines with MySQL database)
- ASP.NET (Microsoft's Web Application Framework - successor of ASP)
- Ruby
- Perl (general purpose high-level programming language and Server Side Scripting Language - free redistribution - lost its popularity to PHP)
- Python (general purpose high-level programming language and Server Side Scripting language - free redistribution)
- They help create a professional online presence;
- Get the reach to customers;
- Create multi layer/multi category customer journeys
- Flexibility and versatility offered by web applications
5 Things every website needs
Written by Megan on May 02, 2017 •
7840 VIEWS
Are you in need of an updated website or a new website that better suits where you are now with your business? Maybe you had your website developed and designed a few years ago, and it’s starting to show its age - or you’ve had a new idea and your website isn’t capable of that. Websites all need basic things - here are our tips for things to have on your website
- Contact information on every single page.
- Easy navigation.
- A blog.
- An SEO strategy that suits and targets your services and products.
- Links to your social media accounts.
TLS/ SSL Certificates Explained – Why ...
Written by Megan on April 26, 2017 •
11108 VIEWS
SSL certificates are incredibly important if you want a safe and secure site - especially for end user reassurance. But what are they and why should you be concerned if you do not have one for your website? Confidential information can be exposed to prying eyes, hackers or cyber criminals - SSL certificates offer a line of defense against this. SSL - secure sockets layer) certificates are small data files that are digitally bind a cryptographic key to an organization’s details. When installed on a web server, it activates the padlock and the https protocol. This allows for secure connections between a web server to the browser. They were created to protect sensitive data in transmission. It is designed to provide security while remaining simple enough for everyday use. Typically, these certificates are used to secure credit card transactions, data transfers and logins. The SSL protocol has been traditionally used to encrypt and secure transmitted data. Each time a new and more secure version was released, only the version number changed to reflect the update. However, when the update from SSLv3.0 to the new version was released, the version was renamed to TLSv1.0. Because SSL is still the recognised name, this is what most people refer to when describing these certificates - however, you are actually likely using/getting a TLS certificate. This is important to remember if you get a third party to purchase your certificate and you would like to make sure you are getting the right version/protocol. When secured by TLS, connections have one or more of the following properties:
- The connection is private/secure because symmetric cryptography is used to encrypt the data transmitted.
- The identity of the communicating parties can be authenticated using public-key cryptography.
- The connection ensures integrity because each message transmitted includes a message integrity check using a message authentication code to prevent undetected loss or alteration of the data during transmission.
Upgrade Cloud9 to PHP7.1 for CakePHP 3...
Written by Jorge on March 29, 2017 •
10177 VIEWS
We've been using https://c9.io for some time to run our training sessions for CakePHP, both the free cakephp training sessions and our standard (paid) cakephp training sessions. The service works great, but they provide a default workspace (Ubuntu 14.04 LTS and PHP 5.5.9) not compatible with the latest version of the CakePHP framework (3.4) requiring PHP 5.6+ (7+ strongly recommended). We wanted to provide an automated upgrade script for legacy cloud9 workspaces to PHP7.1 so we created a gist to upgrade the default workspace here https://gist.github.com/steinkel/4eb1cb0b67ddb92f5d5b04646f470cd5 You can execute this gist using the raw link to the script, for example source <(curl RAW_GIST_URL_HERE) Enjoy!
CakePHP API Plugin
Written by Jorge on December 02, 2016 •
15277 VIEWS
Are you creating an API in CakePHP? This task looks very popular these days, and most of our clients need an API to expose certain services to their own rich client applications, or third party services. Even if it's easy to configure CakePHP to expose a REST API, and there are other plugins that could help you building an API, we found ourselves working on specific tweaks per project to adjust the way the API was designed, so we decided to wrap all these ideas and create a specific CakePHP API Plugin including
- Services definition
- Integrated CRUD
- Nested resources
- Pagination
- Sorting
- Associations
- Versioning
- Custom Extensions (data format / transformers)
- Self documentation
Setting up the CakePHP API Plugin
Download the plugin first composer require cakedc/cakephp-api:dev-master Then ensure plugin is loaded in you bootstrap.php file Plugin::load('CakeDC/Api', ['bootstrap' => true, 'routes' => true]);Now you have an API!
Test your newly configured "default" API using curl curl -X GET http://bookmarker.dev/api/bookmarks You'll get something similar to: { "status": "success", "data": [], "pagination": { "page": 1, "limit": 20, "pages": 0, "count": 0 }, "links": [ { "name": "self", "href": "http:\/\/bookmarker.dev\/api\/bookmarks", "rel": "\/api\/bookmarks", "method": "GET" }, { "name": "bookmarks:add", "href": "http:\/\/bookmarker.dev\/api\/bookmarks", "rel": "\/api\/bookmarks", "method": "POST" } ] } If you look at the provided output you'll identify we've used a JSend default renderer (status, data) and we append some extra data under 'links' (HATEOAS dynamically generated for your CRUDs) and pagination. The specific "extensions" used can be configured and custom extensions created for your specific needs, see https://github.com/CakeDC/cakephp-api/blob/master/docs/Documentation/extensions.md We'll publish a couple tutorials soon covering some of the features implemented, and explaining how did we use the CakePHP API Plugin to address specific use cases. Meanwhile, please check the documentation here https://github.com/CakeDC/cakephp-api/blob/master/docs/Documentation/overview.mdGiving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and CakePHP consulting
- Professional CakePHP training
- CakePHP code review
Create Google app for web oauth2 login...
Written by Jorge on October 11, 2016 •
16776 VIEWS
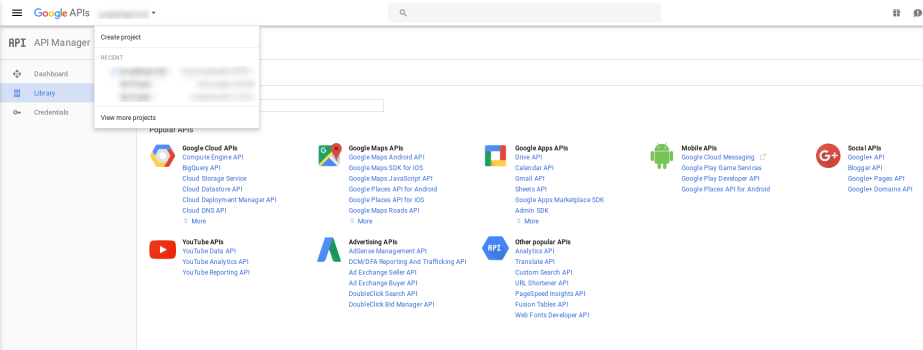
Here's a step by step tutorial about how to create a web oauth2 app in Google dashboard.
- Go to https://console.developers.google.com/apis/dashboard and create a new app

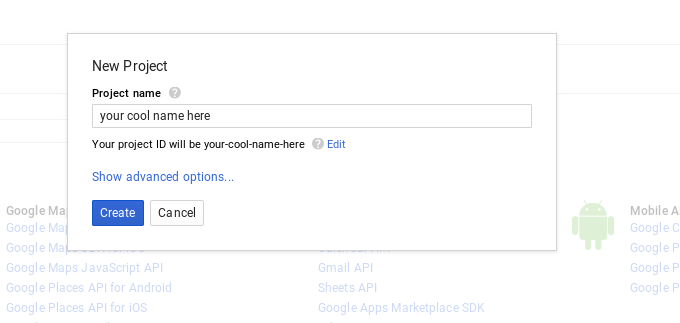
- Add some cool name for your new Google app project and click "Create"

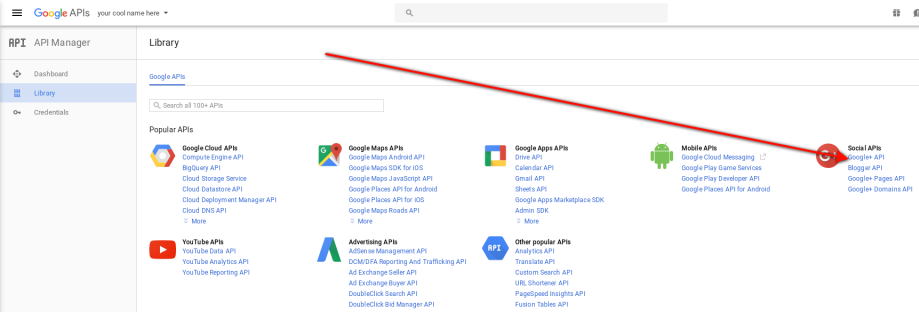
- Under "Library" section, create a new Google+ API project

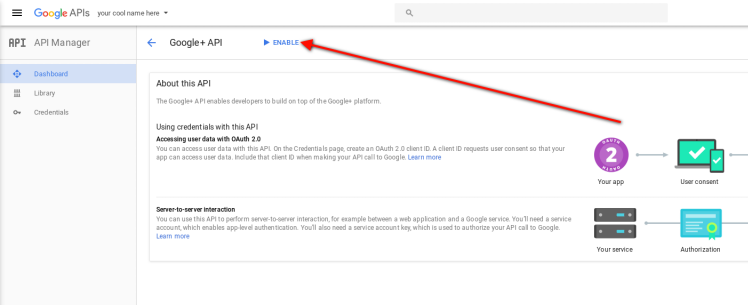
- Click "Enable" in the dashboard tab

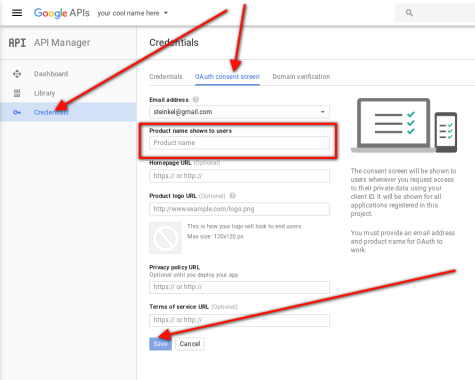
- Under "Credentials" menu, click "Oauth consent screen" tab and enter some cool name to be displayed to users when requesting their access to your application. Then click "Save".

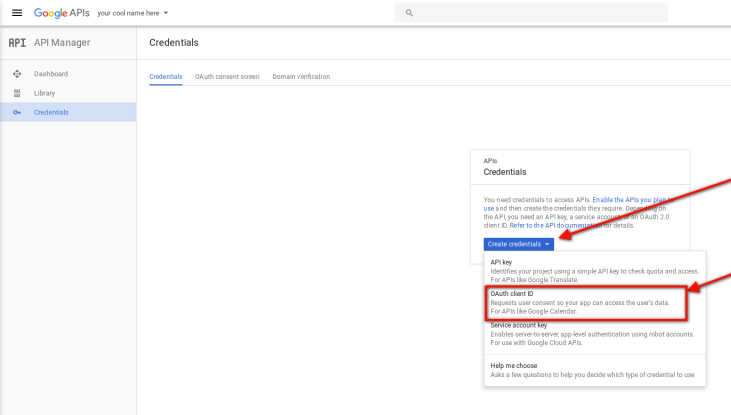
- Under "Credentials" menu, click "Create credentials" and select "Oauth client ID".

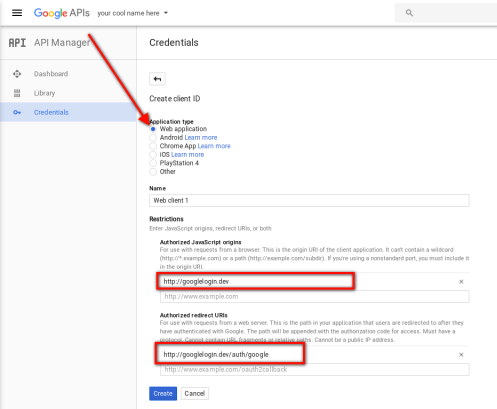
- Now click "Web application" radio, and type your domain name and oauth callback
- Under "Authorized Javascript origins", add your domain name: mydomain.com
- Under "Authorized redirect URIs", add all the allowed callback url's to your application. For example if you are using CakeDC/Users Plugin, you'll need to add mydomain.com/auth/google
- Then click "Save"

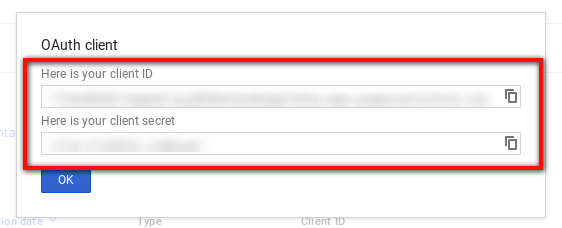
- Copy the Iauth client and secret id's into your application configuration
- Be careful, some browsers will append blank spaces to the codes, remove any extra blank space (trim)

- Ensure the API is enabled, you can test your application now and check there is "Traffic" displayed
Login with Google Oauth2 in CakePHP us...
Written by Jorge on October 11, 2016 •
26501 VIEWS
This article is inspired by this question in Stack Overflow and belongs to a series of articles describing the step by step tutorial to configure CakeDC Users Plugin with the most commonly used Oauth2 providers, in this case we'll configure Google login. We'll assume you have a working CakePHP application with no Auth configured yet.
Setup
Use composer to install the CakeDC Users Plugin and the required oauth2 providers To be able to configure the callbacks in Google dashboard, you'll need to create a virtual host for you application. You don't need a working domain name, you could use something like "mydomain.dev" but Google requires a domain name (no localhost). composer require cakedc/users:@stable composer require league/oauth2-google:@stable Load it from your bootstrap.php file Plugin::load('CakeDC/Users', ['routes' => true, 'bootstrap' => true]); Run migrations to add 2 new tables: 'users' and 'social_accounts' bin/cake migrations migrate -p CakeDC/UsersConfiguration
Load the Component in your src/Controller/AppController.php public function initialize() { parent::initialize(); // // ... // $this->loadComponent('CakeDC/Users.UsersAuth'); }Create a new Google application
- Go to https://console.developers.google.com/apis/dashboard and create a new google+ application
- You can follow the datailed instructions (screenshots included) here: Step by step create google app for social login Oauth2
- Once you get your client id and client secret strings, add the following configuration file under /config/users.php, and paste your client id and secret. Trim any blank space in the codes before paste.
- Modify your bootstrap.php file to ensure the config file is loaded this way
Read more about CakeDC Users Plugin
Giving back to the community
This Plugin's development has been sponsored by the Cake Development Corporation. Contact us if you are interested in:- Professional, commercial CakePHP development and CakePHP consulting
- Professional CakePHP training
- CakePHP code review
Towards Data Integrity: Validations an...
Written by Megan on August 03, 2016 •
12332 VIEWS
Validation
Let us consider “validation” in a little more detail to see how it has been implemented and optimized in CakePHP 3.0. In addition to what we discussed in the earlier sections, validation now incorporates two complementary conceptions or areas. These include 1) data type and format validation and 2) Application rules.
1. Data Type and Format Validation
This part of the validation deals structural aspects such as data type, format validation, and basic types. Unlike in previous versions, validation is applied before ORM entities are created. This is a very useful feature that ensures everything is totally in sync and set in a way that preserves data integrity and the overall stability of the entire application. Moreover, it markedly reduces application errors and inconsistencies throughout the system. It is therefore a significant enhancement over previous versions.
2. Application Rules
Application rules are the second component of validation in CakePHP 3.0 implementation. They play a key role in quality control to ensure that all application rules and workflows are operating in an orderly and systematic fashion. This is implemented through buildRules() method in tables. Here is a code example that uses buildRules() method for articles table.
// In src/Model/Table/ArticlesTable.php
namespace App\Model\Table;
use Cake\ORM\Table;
use Cake\ORM\RulesChecker;
class Articles extends Table
{
public function buildRules(RulesChecker $rules)
{
$rules->add($rules->existsIn('user_id', 'Users'));
$rules->add(
function ($article, $options) {
return ($article->published && empty($article->reviewer));
},
'isReviewed', [
'errorField' => 'published',
'message' => 'Articles must be reviewed before publishing.'
]
);
return $rules;
}
}
Identifier Quoting
Identifier quoting is another CakePHP feature or process that has changed in CakePHP 3.0. In the new release, quoted identifiers, which were expensive and involved a notoriously error-prone process of parsing SQL snippets has been disabled by default - thereby removing a major source of frustration for developers. The only time you may want to enable identifier quoting is when working with column names or table names with special characters or reserved words. Here is how to enable identifier quoting when configuring a connection.
// In config/app.php
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Driver\Mysql',
'username' => 'root',
'password' => 'super_secret',
'host' => 'localhost',
'database' => 'cakephp',
'quoteIdentifiers' => true
]
],
Note: Identifiers in QueryExpression objects require manual quoting or IdentifierExpression objects.
Updating Behaviors
Let us now turn to behaviors. As with most features that has to do with ORM, the way behaviors are setup and configured has evolved for smooth integration with the new framework. Among other things, behaviors now attach to table instances. Here are some other significant differences in the way behaviors are handled in CakePHP as compared to earlier versions.
1. Each table that uses a behavior will have its own instance. No storing of “name space” setting in a behavior is required.
2. Method signature for mixin, callback, and base class for behaviors have all changed
3. Finder methods can now be added easily by behaviors.
The above, in a nutshell, summarizes the main changes and enhancements in the new ORM and CakePHP 3.0 in general. Like all major releases or upgrades, the new release supplants many processes and functions in previous versions while at the same time adding many brand new features.
But as you go through the initial learning curve, please remember that you, the developer, have been the primary driving force behind the changes and enhancements. Your feedback and critiques over the years was the invaluable source that inspired CakePHP team to produce this groundbreaking and cutting-edge release that you are reviewing.